The
Sound of Surfing
Listening to Web sites through a screen reader such as Jaws is the best way to appreciate the challenges and issues that lie behind Web site accessibility. Here's a sampling of what you'd hear on a visit to the high-traffic Web sites for the New York Times (http://www.nytimes.com) and public broadcasting giant WGBH (http://www.wgbh.org).
Hard Times at the Times
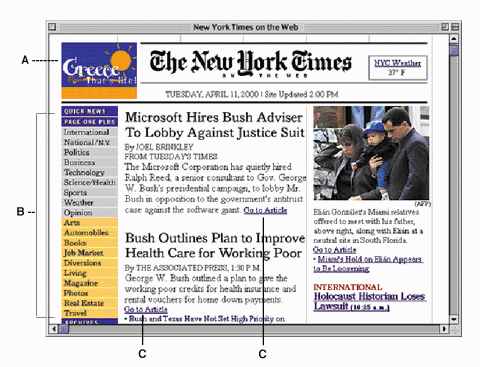
The New York Times on the Web immediately gets off on the wrong foot. The ad graphic in the upper left corner (A) has no alt text, so Jaws reads its link aloud--and because sites serve most ads dynamically from databases, these links are incomprehensible. In this instance, the Jaws surfing experience begins as follows: "Page has 131 links. Link graphic hst one-dash-side-dot-gif slash six-six-hundred-ninety-six-d-six. . . ." This numerological gibberish continues for several more seconds. Simply adding alt="Advertisement" to the image tag would have eliminated that agony.
Things improve only slightly from here. The site's designers also fail to specify alt text for the left-hand image map (B), so Jaws reads the links thus: "Image map link slash index. Image map link front slash index. Image map link day slash world. Image map link day slash national." And on and on.
Finally, the links for each of the main front-page articles (C) read simply "Go to article." A blind user surfing from link to link won't know which article each link designates.

Smooth Talker
The Web site for WGBH in Boston does it right--no surprise, given that WGBH is headquarters for the National Center for Accessible Media.
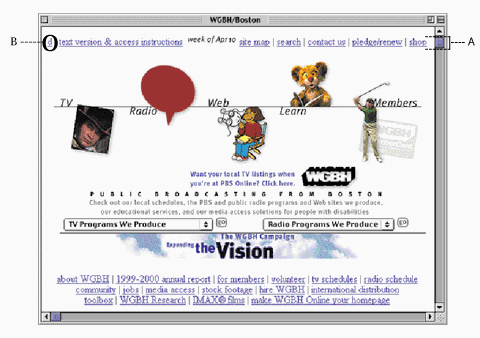
The first thing a Jaws user hears is "Page contains 39 links"--less overwhelming than The New York Times on the Web's 131 links. From there we hear "Link: D vertical bar. Link: text version and access instructions. Graphic: This week." (Thanks to an alt attribute, Jaws doesn't read the whole file name.) "Link: site map. . . ."
You'll notice that the text links at the very top of the page (A) enable a blind user to jump quickly to a text-only version of the site and get instructions about the site's structure and accessibility features. The d link (B) leads to a page containing a description of the home page graphics--how many there are, what they look like, and so on--making the site a bit more inclusive.